Loading
Phenix Design System
Unleash Creativity with Ease and Transform Your Web Design Experience
Phenix Blocks
Learn how to create Stunning Responsive Web Designs with Phenix Blocks and Developers Toolbox for WordPress
Front-End Framework
Learn how to use the Framework to Customize and go for more complex and more dynamic with design.
Preimuim Themes
Looking for Creative Premium Themes that has been build up with our Design System here you have it.
WordPRess Next Generation
Break the Limits of WordPress and Gutenberg Editor with the Perfect Set of Dynamic and Statics Blocks from Phenix Design System and Phenix Blocks Toolbox.

Container

Grid Row

Grid Column

Dynamic Menu

PDS Button

Phenix Logo

Group

Phenix Query

Taxonomies

Users Query

Page Head

Theme Part

Multimedia

Icon Block

Text Elements

Design Code

Logical Content

Tabs Block

Accordion Block

Dropdown Block

Progress Block

Google Maps

Phenix Timer

Contact Forms

Languages

Ultimate Query

Navigation Menu
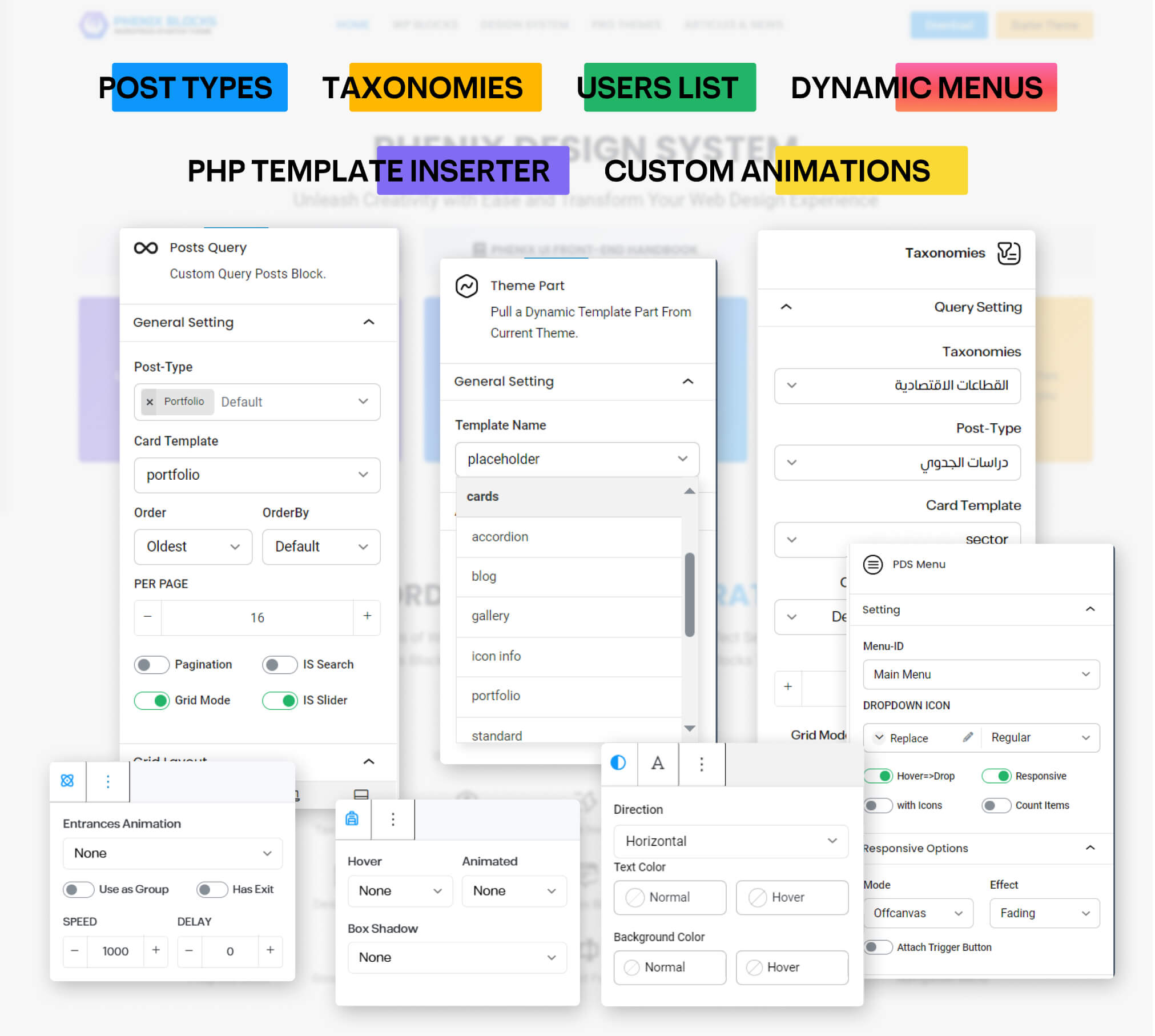
Create Your Custom Dynamic Content Easily
With Phenix Advanced Queries Blocks, you can Easly display your dynamic data from Post-Types, Taxonomies, or even Classic Menus with Our PDS Menu Block,
- PHP Templates Parts Inserter
- Built-In Advanced Dynamic Menus
- Built-In Advanced Users Query Block
- Built-In Advanced Taxonomies Tools
- Built-In Advanced Custom Post Types Tools
with an advanced Responsive Grid System Layout Options or go more complex and build up your own PHP Template Parts and Called with Our Theme Part Block.
Design for Any Device
With Phenix Blocks, you can Control your Blocks design and Options across all Devices and screen sizes, and it is available for almost any Properties for Styling, Typography, Layout and Sliders.
Advanced Toolbar
in every Block you have, you will find often the responsive quick options of the block in the Quick access Toolbar that shows above the selected block, and here is a list of the Options you may came across.
Style Everything
Phenix Blocks offers an Advanced styling properties for colors and background from any Type, Gradients, Images, Videos you name it we got it ready for you, in all blocks.
Built with Phenix System
a Fine set of Responsive Websites and apps have been designed and developed using Phenix Design Framework and Phenix Blocks Toolbox for WordPress and for Front-End Applications.
Download Now!
Why wait any longer? Dive in now and experience the power of Phenix Blocks — your ultimate FREE and Open Source toolkit to kickstart your next project with our cutting-edge Starter Theme!
Download Plugin
Download Theme
Phenix Themes - فينكس ثيمز
اعمال ابداعية
تصميم مواقع الكترونية يلعب دوراً حيوياً في جعل عملك ملحوظاً على الإنترنت. مع تزايد المنافسة في مجال الأعمال عبر الإنترنت، يمكن لتصميم موقع الويب الاحترافي أن يمنحك الأفضلية التنافسية. سواء كنت تبحث عن تصميم متجر إلكتروني مذهل لبيع منتجاتك أو تحتاج إلى تحديث موقعك الحالي لتوفير تجربة مستخدم أفضل، فإن خدمات تصميم المواقع لدى شركة Phenix Themes هي الخيار الأمثل.
تصميم وتطوير المواقع وقوالب وتطبيقات الويب
Phenix Design System - نظام تصميم فينكس
تصميم المواقع ليس مجرد ترتيب الصفحات وإضافة النصوص والصور، بل يتطلب فهماً عميقاً لاحتياجات العميل وتقديم حلول مبتكرة ومبتكرة. باعتبار Abdullah Ramadan Web Designer and Developer الرائد في Phenix Themes، نجعل الإبداع والجودة جزءًا من كل مشروع نقوم به.
في عالم اليوم المتسارع التطور، يُعتبر وجود قوي على الإنترنت ضروريًا لنجاح الأعمال. بغض النظر عن نوع نشاطك التجاري، سواء كنت تقدم خدمات برمجية أو تبيع منتجات، تصميم موقع الويب الجذاب والتطوير الفعّال أصبحا لا غنى عنهما. وهنا يأتي دورنا كشركة متخصصة في تصميم المواقع وتطوير البرمجيات.
أفضل شركة تصميم
باستخدام أحدث التقنيات وأساليب التصميم الإبداعية، نعمل على تقديم حلول مخصصة تلبي احتياجات عملائنا بدقة. من خلال جعل تجربة المستخدم سهلة وممتعة، نحرص على تحقيق أقصى قدر من الجاذبية والفاعلية لموقعك الإلكتروني.
تصميم مواقع الشركات ليس مجرد تصميم، بل هو رمز لتميز العلامة التجارية وتمثيلها بشكل متميز على الإنترنت. وبالتالي، فإننا نقدم خدماتنا كـ شركة تصميم مواقع بهدف تحقيق هذا الهدف وتعزيز مكانتك في السوق.
أفضل شركة برمجة
تصميم مواقع الكترونية يجب أن يتماشى مع متطلبات العصر وتوجهات المستخدمين. لذا، نسعى دائمًا لتوفير أحدث التقنيات وأفضل الممارسات في مجال تصميم واجهة مستخدم وتطوير موقع ووردبريس.
كشركة رائدة في مجال تقديم الخدمات الرقمية، نهدف إلى تحقيق أعلى معايير الجودة والأداء في كل مشروع نقوم به. ومن خلال توفير خدماتنا كـ شركة برمجة وتصميم مواقع، نسعى لتحقيق رؤية عملائنا بأكملها وتحويلها إلى واقع ملموس.
لدينا فريق متخصص يسعى جاهدًا للتميز والابتكار في كل تفاصيل مشروعك، مما يجعلنا أحد أفضل شركات تصميم المواقع الإلكترونية في السوق. بالتعاون معنا، ستحصل على تجربة تصميم متميزة ونتائج تفوق توقعاتك.
لا تتردد في الاتصال بنا اليوم لبدء رحلة النجاح الإلكتروني معنا. نحن هنا لمساعدتك في تحقيق أهدافك وتحقيق النجاح على الإنترنت.